Cloudinary DevJams
Episodes of Cloudinary DevJams
Mark All
In this episode of Cloudinary DevJams, we host Seb Meunier - Customer Success Manager at Intuiface! He will share how their interactive signage platform uses Cloudinary to deliver images and videos across various projects, thanks to a .NET plug
Cloudinary regularly hosts internal hackathons! These allow employees to stretch the boundaries of what's possible with our products. Hadar Bejerano, the head of the Solutions Engineering team, created one of the winning projects. With CloudyDe
Tableau is one of the widely used data visualization and business intelligence tools! And adding dynamic images to charts and graphs is even easier, thanks to Cloudinary's transformations.Timothy Ngwena, lead consultant for Aimpoint Digital,
Matt Kane, principal software engineer at Netlify, has developed the Unpic project. With it, you can automatically detect the content delivery network (CDN) for an image. On top of that, it uses the CDN’s URL API to resize and format images. It
Are you looking for a simple and scalable way to launch a website? Does it need optimized image and video delivery? How about a flexible content management system? Look no further! Martin Jagodic, who is a senior web developer for PM, has cre
Don't miss out on this insightful DevJams episode that explores the intersection of cutting-edge web development and user experience, alongside one of Google's leading experts.We are thrilled to have Adam Argyle (Chrome CSS Developer Advocate
Blender is one of the most widely used software tools for modeling, animating, and rendering 3D computer graphics. And thanks to Anthony Datu and his new Blender add-on, it is now possible to easily export these files into Cloudinary! Anthony
In this Cloudinary DevJams episode, we are joined by Ben Seymour - Director of Sales Engineering at Vercel! Ben has developed several interesting open-source projects using Vercel, Cloudinary, and Next.js. With these technologies, it is possib
In this Cloudinary DevJams episode, open-source software engineer John Reilly shares his plugin for the React-based optimized site generator Docusaurus. It uses Cloudinary for serving optimized images! Using Rehype and Markdown, the plugin fe
Join Grant Sander, Vice President of Engineering at Formidable, in this Cloudinary DevJams episode! You'll learn how Grant migrated images to Cloudinary and experienced significant enhancements for their website, such as next-generation image f
Join Grant Sander, Vice President of Engineering at Formidable, in this Cloudinary DevJams episode! You'll learn how Grant migrated images to Cloudinary and experienced significant enhancements for their website, such as next-generation image f
With Canva being one of the hottest tools for creative and design projects, Cloudinary’s Igor Vorobeychik decided to build out a Canva-Cloudinary connector to help streamline work for those who use both platforms! This allows people to create t
With Canva being one of the hottest tools for creative and design projects, Cloudinary’s Igor Vorobeychik decided to build out a Canva-Cloudinary connector to help streamline work for those who use both platforms! This allows people to create t
Kent Dodds is one of the foremost experts on JavaScript, authoring helpful blog posts and courses on the widely used programming language. He recently shared some techniques to improve his own blog’s image loading experience, which happens to u
Kent Dodds is one of the foremost experts on JavaScript, authoring helpful blog posts and courses on the widely used programming language. He recently shared some techniques to improve his own blog’s image loading experience, which happens to u
In this Cloudinary DevJams podcast episode, we talk with Joel Turner – Senior Product Engineer at Sprinkr! He demonstrates how he built a Gatsby plugin that uses Cloudinary to serve Instagram content on his blog.Our hosts and guest dive into al
Amy Dutton and James Quick host the popular Compressed.fm podcast, with amazing discussions on all things web development and design. To help deliver the episodes, they use Cloudinary’s APIs to customize their audio players and create promotion
As a developer evangelist for Adobe, Raymond Camden is always looking for new ways to enhance his image delivery methods on his personal website and projects. While investigating Cloudinary, he developed some awesome techniques for handling res
Markdown is great for writing your next blog post, but including images in a web-friendly way is challenging. Thankfully, we can use information from Cloudinary’s APIs to modify our Markdown to display properly sized images!In this DevJams ep
Daniel Duan, who is the head of engineering at Legitimate, has helped build out a truly innovative Web3 marketplace. The Drops by Legitimate project allows artists to create non-fungible tokens (NFTs) for their physical products, such as painti
Tapas Adhikary, who is a frequent contributor on FreeCodeCamp.com and other developer resources, recently created an excellent image gallery with Gatsby and Cloudinary! Becky and Sam from Cloudinary's Customer Education team sat down with Tap
In classical music, knowing the people you have trained with has a lot of value! This is why Cori Lint, software engineer at Ovia Health, developed Cello Tree - a directory of cellists to show their relationships to each other. Becky and Jen on
Many developers make tons of open-source contributions, but keeping track of all of the various commits, pull requests and other actions can be challenging. Harshil Agrawal, who is a Developer Advocate for Contentful and formerly with n8n, crea
Netlify Build Plugins can add powerful capabilities to every build, thanks to an ever-growing community directory! Find out how Colby Fayock - Senior Developer Experience Engineer at Cloudinary - created a Build Plugin that automatically optimi
Learn how Sean Morgan - full stack web developer and illustrator - created his work portfolio with technologies like Cloudinary, Heroku and CSS flexbox layouts. Sam and Becky dive into his techniques, showing how he updates the pages via JSON l
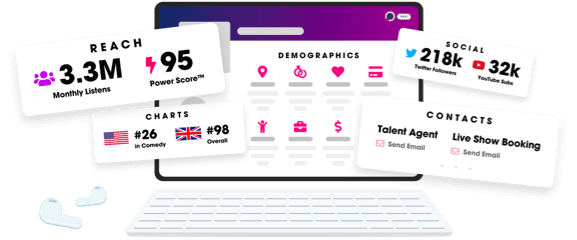
Unlock more with Podchaser Pro
- Audience Insights
- Contact Information
- Demographics
- Charts
- Sponsor History
- and More!

- Account
- Register
- Log In
- Find Friends
- Resources
- Help Center
- Blog
- API
Podchaser is the ultimate destination for podcast data, search, and discovery. Learn More
- © 2025 Podchaser, Inc.
- Privacy Policy
- Terms of Service
- Contact Us
