Frontend First
A weekly Technology podcast
Episodes of Frontend First
Mark All
Ryan talks to Sam about reproducing iOS's new image background treatment for his Open Graph Preview tool, opengraph.ing. They talk about different approaches for generating gradients from images, including finding the vibrant color of an image,
Sam and Ryan talk about React 19's useActionState hook. They discuss how adding async functions to a plain React app introduces lots of in-between states that developers must grapple with, and how useActionState allows React to collapse and eli
Sam and Ryan talk about using Cloudflare Tunnel for local development, the new React Compiler beta release, and why reading or writing refs during render violates the rules of React.Timestamps:0:00 - Intro1:42 - Cloudflare Tunnel7:06 - React Co
Sam and Ryan talk about building a useAnimatedText hook that can animate streaming text. They also discuss how React code that uses state changes to approximate events can be simplified, and the benefits of having escape hatches when building U
Sam and Ryan talk about how frameworks and infrastructure evolve with each other, using Next.js as a representative example. They discuss how hosting providers like Heroku have always imposed certain constraints on apps, what features those con
Tom Occhino, Chief Product Officer at Vercel and former Engineering Director at Facebook, joins Sam to talk about the pivotal moments in React's history. He talks about how React popularized the ideas of declarative rendering and unidirectional
Sam and Ryan talk about render props in React. They discuss where they came from, how Hooks superseded them for sharing stateful logic, how data attributes compare to them for customizing styling, and how for certain complex components like for
Sam and Ryan discuss controlled and uncontrolled components in React. They talk about how uncontrolled components can be thought of as components that manage their own internal state, why you should model your complex React components after the
Sam and Ryan talk about the pattern of building unstyled components with React. They discuss why unstyled components were created, how they improve upon composition patterns from UI libraries like Bootstrap, how they can be used to share behavi
Sam and Ryan talk about what sorts of capabilities a tool should have to be considered a web framework. They discuss how frameworks tackle the complexity of getting different systems to communicate with each other, how good frameworks embrace t
Sam joins Lane Wagner in a crossover episode with the Backend Banter podcast. They talk about abstractions in frontend and backend frameworks, what JavaScript is doing differently from other languages and frameworks, why the frontend should dri
Sam and Ryan read and discuss a fantastic interactive blog post about queueing in HTTP written by Sam Rose.Timestamps:0:00 - Intro6:57 - Queueing: An interactive study of queueing strategies9:05 - Why do we need queues?13:16 - FIFO and timing o
Sam and Ryan discuss the new features in React 19 that will specifically benefit developers building single-page applications. They talk about how Suspense and Transitions let developers "teach" React about when their apps are in a loading or a
Sam tells Ryan about a recent talk he gave at BigSkyDevCon. They chat about how backend frameworks are raising the ceiling of what UIs they’re capable of delivering, how frontend frameworks are raising the floor of what backend features they co
Sam and Ryan talk about the difference between the costs of building a feature and the benefits that feature brings to our end users. They discuss how libraries and frameworks can lower the technical cost of building a given feature, how Ryan F
Ryan tells Sam about his experiments with using the new View Transitions API in a React photo gallery app. He talks about how he likes the flexibility of the API, how to think about integrating it into any client-rendered app regardless of the
Sam tells Ryan about his experience setting up an in-browser code editor with CodeMirror that he plans on using for blog posts and code recipes, as well as what he thought about using Radix Themes for the first time in earnest on a side project
Sam and Ryan talk about why it’s better to think of throw as a general-purpose JavaScript language feature rather than something that should only be used for error handling. They discuss the ambiguity around the phrase “error handling”, situati
Sam and Ryan discuss the core values of the Next.js framework, and how those values motivate several of the framework’s design decisions. They talk about caching, why layouts don’t have access to the URL, and why the router doesn’t expose navig
Sam talks to Ryan about refactoring an MDX blog post to a React Server Component. They discuss how RSC’s ability to render server-side content with “client-side holes” turns out to replace MDX for many uses cases. They also talk about other too
Sam and Ryan read and discuss the latest update from React Labs.Topics include:0:00 - Intro5:26 - Opening6:18 - React Compiler27:27 - Actions51:44 - Asset loading1:13:06 - Next Major Version of React1:15:42 - ActivityLinks:React Labs blog postS
Sam and Ryan discuss the intuition behind React Transitions, and why React’s new useOptimistic hook is a good fit for building a URL-driven filter panel that stays fully responsive to client interactions.Topics include:0:00 - Intro1:12 - The pr
Ryan and Sam discuss the purpose and usage of the useOptimistic() hook, a new experimental API from React.Topics include:0:00 - Intro2:18 - Problem: RSCs require a server roundtrip before the UI can be updated10:13 - Solution: useOptimistic() l
Ryan and Sam discuss the purpose and usage of the cache() function, a new experimental API from React.Topics include:0:00 - Intro2:29 - Caching in Next.js vs. React cache()8:11 - Why React invalidates the cache for each server request14:43 - Ho
Sam and Ryan talk about Advanced Radix UI, Build UI’s newest course. They also read and discuss a blog post that describes the RSC architecture in terms of two processes: React Server and React Client.Topics include:0:00 - Intro0:49 - Ceilingle
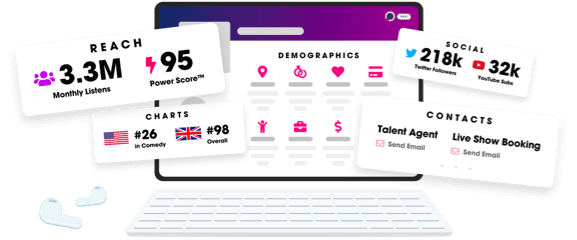
Unlock more with Podchaser Pro
- Audience Insights
- Contact Information
- Demographics
- Charts
- Sponsor History
- and More!

- Account
- Register
- Log In
- Find Friends
- Resources
- Help Center
- Blog
- API
Podchaser is the ultimate destination for podcast data, search, and discovery. Learn More
- © 2025 Podchaser, Inc.
- Privacy Policy
- Terms of Service
- Contact Us
